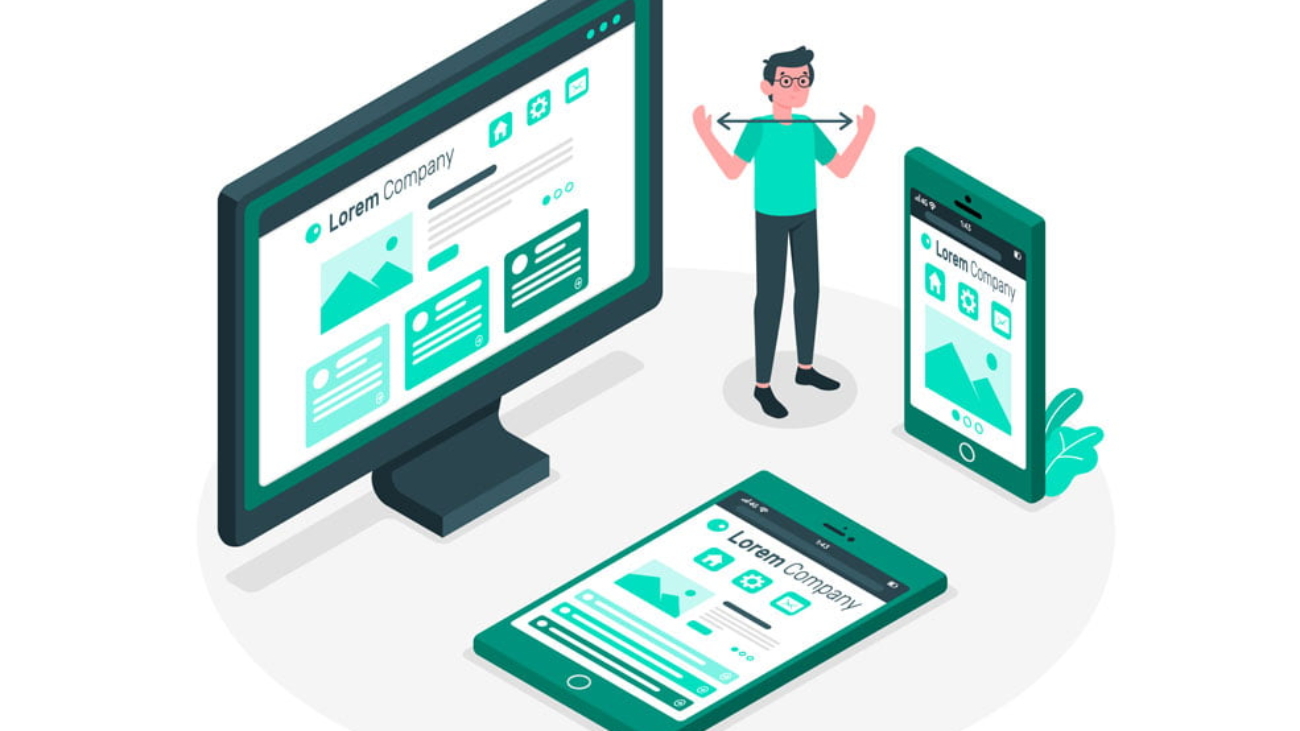
طراحی ریسپانسیو یا واکنش گرا چیست؟
سایت واکنشگرا یا ریسپانسیو (Responsive) به سایتی گفته میشود که متناسب با سایز مرورگر کاربران تغییر کند، به عنوان مثال اگر کاربری با لپتاپ وارد سایت میشود، سایت متناسب با سایز صفحه نمایش لپتاپ تغییر کند. از طرف دیگر اگر کاربر با موبایل از یک سایت بازدید میکند، آن سایت باید متناسب با سایز صفحه نمایش موبایل تغییر کند. طراحی سایت ریسپانسیو به کاربران کمک میکند تا هنگام خواندن محتوای یک سایت نیازی به زوم کردن نداشته باشند و آن سایت متناسب با سایز صفحه نمایش، خودش تنظیم شود.
در هنگام طراحی سایت ریسپانسیو باید توجه داشته باشید که برخی از عناصر باید حذف شوند، در واقع کاربری که با موبایل وارد سایت میشود، نیازی به دیدن تمام بخشهای سایت ندارد.
چرا به یک وبسایت ریسپانسیو نیاز داریم؟
با این که اهمیت طراحی وبسایت روز به روز در حال افزایش است، اما هنوز هم برخی از صاحبان وبسایت به کنشگر بودن سایت خود اهمیتی نمی دهد. در این بخش، دلایلی را مطرح می کنیم که باعث می شوند طراحی ریسپانسیو در اولویت طراحی وبسایت قرار بگیرد:
۱) گوگل به نسخه موبایل اولویت می دهد.
بیشتر شدن جستجو از طریق موبایل باعث شده است که گوگل نیز این مسئله را جدی بگیرد. با توجه به این که هدف گوگل ارائه محتوای ارزشمند و قابل دسترس به کاربران است، پس نمایش صفحات با یک نمای کاربرپسند به همه کاربران برای گوگل ارزشمند است.
با این که معیار اصلی این الگوریتم ارائه محتوای یکسان در نسخه دسکتاپ و موبایل است ولی با توجه به این که سایز صفحه نمایش موبایل های مختلف نیز متفاوت است، ریسپانسیو بودن صفحات مخصوصاً برای کاربران موبایل اهمیت دارد و اگر بتوانید با نمایش منظم و صحیح محتوا، کاربران دستگاه های موبایل را راضی نگه دارید، مطمئن باشید پاداش خود را خواهید گرفت.
۲) بهبود قابلیت استفاده
زمان حضور در صفحه، نشانه مهمی برای ارزیابی کیفیت محتوای آن است. کاربری که نتواند به جواب سوال، محصول یا سرویس موردنظر دست پیدا کند، همراه با حس نارضایتی، بلافاصله صفحه را ترک می کند.
تجربه مثبت کاربر در گرو طراحی است که برای صفحه درنظر گرفته اید. طراحی واکنش گرا باعث می شود که محتوای وبسایت ها، سریع تر و راحت تر در دسترس کاربر قرار بگیرند. پیدا کردن اطلاعات دلخواه با صرف انرژی و وقت کم از مهم ترین عواملی است که کاربر را در صفحه شما نگه می دارد و او را به مخاطب بالقوه شما تبدیل می کند.
۳) تجربه کاربری بهتر
اگر صفحه شما، محتوای مورد علاقه کاربر را ارائه دهد، گوگل نیز به خاطر این رضایت در کنار شما خواهد بود. طراحی ریسپانسیو صفحات و استفاده از محتوای مناسب، قدم مهمی در جلب رضایت مشتری و در نتیجه، گرفتن پاداش (رتبه اول در SERP) از گوگل است.
طراحی ریسپانسیو وبسایت باعث خوشحالی کاربران می شود و یک کاربر خوشحال، پتانسیل بیشتری برای تبدیل به مشتری بالقوه و مخاطب همیشگی دارد.
۴) بهبود سرعت صفحه
سرعت صفحه یکی از عوامل مهم در سئو است و در نتیجه، می تواند در تعیین رتبه صفحات وبسایت شما تاثیر گذار باشد. اشتیاق یا ناامیدی کاربر در گرو سرعت بارگیری صفحه است، پس اگر می خواهید اشتیاق کاربر برای بازدید از صفحه خود را حفظ کنید، پس باید وبسایت خود را بهینه کنید.
طراحی ریسپانسیو به نوبه خود باعث افزایش سرعت بارگیری صفحات مخصوصاً در دستگاه های موبایل می شود پس برای ترافیک و نرخ تبدیل بیشتر طراحی ریسپانسیو و راهکارهای دیگر برای افزایش سرعت صفحه را جدی بگیرید.
اگر کنجکاو شدید که به غیر از طراحی ریسپانسیو چه راهکاری می تواند سرعت بارگیری صفحات را افزایش دهد، باید بگوییم که قابلیت های زیادی وجود دارند که فعال سازی آنها می تواند باعث افزایش سرعت سایت شود اما استفاده از یک سرور مجازی مناسب با قدرت پردازشی بالا نیز ایده خوبی برای افزایش سرعت بارگیری صفحات است. بهره مندی از منابع سخت افزاری قوی سرور مجازی باعث افزایش سرعت لود صفحات وبسایت شما می شود.
۵) کاهش نرخ پرش
منظور از نرخ پرش، بازدید و خروج سریع کاربران از صفحه است. در صورتی که صفحه شما پاسخگوی نیازهای کاربران نباشد، این نرخ روز به روز بیشتر می شود و یکی از سیگنال های منفی مهم برای رتبه بندی صفحات است.
فراموش نکنید که محتوای شما هر چقدر هم عالی باشد، پایین بودن و طراحی نامناسب باعث دور شدن کاربر از صفحه خواهد شد چون محتوا زمانی برای کاربر ارزشمند می شود با سرعت بالا و بدون نیاز به پیمایش های زیاد به آن دسترسی پیدا کنند.
۶) جلوگیری از تکراری بودن محتوا
با این که گوگل با ایجاد دو نسخه دسکتاپ و موبایل برای وبسایت مشکلی ندارد، اما یکسان بودن محتوا در این دو نسخه یکی از فاکتورهای مهم برای الگوریتم اولویت با نسخه موبایل است. پس با این که ایجاد دو نسخه مشابه با محتوای یکسان از این لحاظ می تواند با تاثیرات مثبت همراه باشد اما یکسان بودن محتوا، در بعضی مواقع می تواند برای گوگل گیج کننده باشد.
بهترین روش این است که با طراحی ریسپانسیو یک نسخه واحد ایجاد کنید و تنظیمات را طوری انجام دهید که همین وبسایت پاسخگوی نیازهای کاربران دسکتاپ، موبایل، تبلت و … باشد. پس بهتر است برای ارائه محتوای یکسان به همه کاربران، مسائل مربوط به محتوای تکراری و تکرار URL را قربانی نکنید و با طراحی ریسپانسیو، مسیر بهینه تری را انتخاب کنید.
همچنین جا دارد به این نکته نیز اشاره کنیم که ایجاد یک وبسایت ریسپانسیو نسبت به ایجاد دو نسخه جداگانه از وبسایت مقرون به صرفه تر است. استفاده از استراتژی های سئو برای یک وبسایت نسبت به دو نسخه جداگانه از وبسایت، خیلی ساده تر و کم هزینه است.
۷) اشتراک گذاری های بیشتر
وقتی کاربران محتوای شما را دوست داشته باشند، به احتمال زیاد آن را با دوستان خود هم به اشتراک می گذارند. با اینکه میزان اشتراک گذاری، تاثیری در رتبه بندی صفحات ندارند اما هدف این است که محتوای شما در اختیار افراد بیشتری قرار بگیرند و ترافیک اجتماعی بیشتر باعث افزایش میزان بازدید و ایجاد کاربران بالقوه زیاد برای کسب و کار شما می شود.
همچنین، قرار دادن دکمه های اشتراک گذاری در بخش مناسب و در دسترس صفحه، کاربران را تشویق می کند که محتوای شما را با بقیه نیز به اشتراک بگذارند.
معایب طراحی ریسپانسیو
سرعت بارگذاری پایین : با این که تعمیر و نگهداری وبسایت های ریسپانسیو راحت تر است، اما گاهی اوقات بارگذاری صفحه زمان زیادی می برد. تصاویر و ویدیوهایی با وضوح بالا از جمله دلایل سرعت بارگذاری پایین صفحه در موبایل ها است. سرعت بارگذاری کم هم برای کاربرانی که بازه توجه کمتر از ۳ ثانیه را دارند، ناامید کننده است.
نویگیشن سخت تر : طراحی ریسپانسیو وبسایت برای سازگاری صفحات با همه دستگاه ها انجام می شود اما بعضی اوقات حفظ سادگی سایت های بزرگ برای دستگاه هایی با صفحه نمایش کوچک و اسکرول و نویگیشن برای کاربران موبایل سخت تر می شود.
نیاز به زمان بیشتر برای توسعه : مدت زمان لازم برای توسعه وبسایت های ریسپانسیو نسبت به وبسایت های معمولی بسیار بیشتر است.
عدم سازگاری طراحی ریسپانسیو با مرورگرهای قدیمی : اگر کاربران وبسایت، بیشتر مرورگرهای قدیمی را ترجیح می دهند، طراحی ریسپانسیو صفحات ایده خوبی نیست.
مزایای طراحی ریسپانسیو
دریافت ترافیک بیشتر از دستگاه های موبایل
وقتی گزارشات نشان می دهد که بیشتر از ۵۰ درصد بازدید های سایت های برتر از طریق موبایل انجام می شود، پس این کاملاً طبیعی است که ریسپانسیو بودن و سازگاری محتوای صفحات با اندازه صفحه نمایش موبایل دلیل مهمی برای افزایش ترافیک سایت شود.
توسعه سریع تر با هزینه کمتر
اگر یک کسب و کار بدون این که نسخه های جداگانه ای را برای سایت خود در نظر بگیرد، با استفاده از طراحی ریسپانسیو، سازگاری کامل صفحات با دستگاه های موبایل را فراهم کند، علاوه بر هزینه کمتر، سرعت بیشتری در توسعه وبسایت خواهد داشت.
نیازهای نگهداری کمتر
وجود نسخه مجزا برای موبایل به تست و پشتیبانی بیشتری نیاز دارد، ولی پروسه طراحی ریسپانسیو برای اطمینان از چیدمان بهینه هر صفحه از روش های تست استاندارد استفاده می کند. داشتن دو نسخه جدا برای دسکتاپ و موبایل به استراتژی های محتوا، رابط کاربری و احتمالاً دو تیم طراحی مجزا نیاز دارد. در نتیجه، صاحبان کسب و کار با شعار “یک طراحی سازگار با همه دستگاه ها” می توانند با صرفه جویی در زمان و هزینه لازم برای تعمیر و نگهداری می توانند در زمینه های دیگری مثل بازاریابی و تولید محتوا بیشتر تمرکز کنند.
نرخ پرش کمتر
یک سایت ریسپانسیو، تجربه کاربری بسیار بهتری را برای بازدیدکننده فراهم می کند و همین باعث می شود که کاربر مدت زمان طولانی تری را در سایت بماند و از قسمت های مختلف آن بازدید کند. در مقابل، یک سایت نامرتب و ناسازگار با سایز صفحه نمایش توانایی زیادی در جذب بازدید کننده ندارد، پس احتمال برگرداندن دوباره کاربران به وبسایت کمتر می شود.
نرخ تبدیل بیشتر
با کاهش نرخ پرش فقط نصف مسیر را رفته اید، موفقیت اصلی زمانی اتقاق می افتد که کاربران جدید به خاطر رضایت کامل از محتوای سایت به مشتریان بالقوه تبدیل شوند. در واقع، داشتن یک وبسایت امن که در همه پلتفرم ها حرفه ای به نظر برسد، باعث افزایش اشتیاق کاربران برای بازدید از صفحه شما می شود و این هم، تمایل آنها برای مراجعه به سایت های رقیبان را کاهش می دهد.
گزاراشات تحلیلی آسانتر
ابزارهایی مثل گوگل آنالیتیکس گزارشاتی را در مورد ترافیک، نحوه تعامل کاربران و … ارائه می دهند که می توانند باعث بهبود آگاهی شوند. اگر یک سایت چند نسخه مجزا داشته باشد، مسیری که باید برای بررسی عملکرد سایت طی شود، طولانی تر و پیچیده تر می شود. داشتن یک سایت ریسپانسیو فرآیند نظارت را آسانتر می کند. مخصوصاً گوگل آنالیتیکس ۴ که تحلیل های مربوط به عملکرد سایت در دستگاه های مختلف را ارائه می دهد و کار را برای صاحبان کسب و کار راحت تر می کند.
بهبود سئو
طراحی ریسپانسیو علاوه بر کاربران برای موتورهای جستجو هم اهمیت دارد. با این که بک لینک های قوی تر و نرخ پرش کمتر باعث ارتقا رتبه صفحات می شود اما یک وبسایت بهینه برای تمام دستگاه ها، سیگنال مهمی برای رتبه بندی است. همچنین، داشتن یک وبسایت ریسپانسیو به جای نسخه های دسکتاپ و موبایل جدا با محتوای تکراری، می تواند به بهبود رتبه بندی صفحات وبسایت کمک کند.
بهبود تجربه مرور آنلاین
سایتی که در بازدید اول، تجربه زیبا و مرتبی را برای کاربر به همراه داشته باشد، در یک جای ذهن بازدیدکننده نقش می بندد و این به معنای تجربه مثبت است. اگر بازدیدکنندگان در اولین بازدید خود مجبور به انجام کارهایی مثل زوم کردن باشند، احتمالاً بعد از یک مدت تسلیم می شوند و وبسایت دیگری را امتحان می کنند.
بهبود تجربه مرور آفلاین
امروزه که بسیاری از مرورگرهای موبایل و تبلت با HTML5 سازگار هستند، طراحی رسپانسیو صفحات باعث می شود که مشاهده محتوای وبسایت بدون دسترسی به اینترنت نیز کار راحتی باشد. این امتیازی است که برای برخی از کاربران سودمند است و رضایت آنها را به دنبال دارد.
بهترین ابزارهای تست ریسپانسیو بودن صفحات وبسایت
طراحان وبسایت مدرن متوجه اهمیت طراحی ریسپانسیو هستند و معمولاً برای بررسی ریسپانسیو بودن صفحات وبسایت خود از ابزارهای خاصی استفاده کنند. دلیل استفاده از این ابزارها این است که دسترسی به صدها دستگاه فیزیکی و تست صفحات در آنها نیاز به انرژی و هزینه زیاد دارد اما این ابزارها کار را برای طراحان راحت تر می کنند و ریسپانسیو بودن صفحات را در یک محیط مجازی تست می کنند:
۱. Mobile Friendly Test
اگر نحوه نمایش محتوا در موبایل جزو اولویت های شماست می تواند از این ابزار فوق العاده استفاده کنید. در کل، هدف استفاده از این ابزار تست سازگاری وبسایت با موبایل است که علاوه بر ارائه اطلاعاتی در مورد میزان راحتی بازدید کننده، پیشنهاداتی در مورد رفع مشکلات نیز ارائه می دهد.
ابزار Mobile Friendly Test را امتحان کنید!
۲. Responsive Test Tool
Responsive Test Tool، یکی از محبوب ترین ابزارهای تست ریسپانسیو بودن وبسایت ها است که بعد از دریافت URL، وبسایت را در دستگاه های مختلف و جهت عمودی و افقی نشان می دهد و با پشتیبانی از امکانات و نقاط شکست مختلف برای دستگاه های موبایل، تبلت، تلویزیون و دسکتاپ، همچنان کارایی خود را در این زمینه حفظ کرده است.
ابزار Responsive Test Tool را امتحان کنید!
۳. Responsive Design Checker
با استفاده از این ابزار، به طور رایگان می توانید وبسایت را روی صفحه نمایش هایی با سایز های مختلف بررسی کنید. این ابزار، آپشن های جذابی را برای کاربران ارائه کرده است که امکان تغییر دستی سایز دستگاه و تست وبسایت در رزولوشن های مختلف از مهم ترین آنهاست.
ابزار Responsive Design Checker را امتحان کنید!
۴. pixeltuner
pixeltuner این امکان را به شما می دهد که یک سایت را در نقاط شکست مختلف برای موبایل و دسکتاپ تست کنید. استفاده از این ابزار بسیار راحت است و همین ویژگی، آن را به یکی از بهترین های تست طراحی ریسپانسیو تبدیل کرده است.
ابزار pixeltuner را امتحان کنید!
جمع بندی
شاید در گذشته ریسپانسیو بودن صفحات چندان هم مهم نبود، ولی الان که تنوع دستگاه روز به روز در حال افزایش است و اکثر کاربران برای جستجوی اینترنتی از موبایل استفاده می کنند، طراحی ریسپانسیو از اولویت های وبسایت است. هر چقدر که کاربر با رضایت و انگیزه بیشتری از محتوای دلخواه خود در سایت شما استفاده کند، نمره صفحات سایت شما نیز ارتقاء پیدا خواهند کرد.